Creating a ClojureScript Project with Leiningen
Another way to get Clojure is to use Leiningen, a tool (as the website puts it) “for automating Clojure projects without setting your hair on fire.” Follow the download instructions at the Leiningen website, and then, as it says, type lein. Leiningen will download the self-install package and you will then be ready to create ClojureScript (and Clojure) projects.
Leiningen lets you create projects based on templates. You create a new project with a command of the form lein new template-name project-name. There are plenty of templates out there, but the two I’m going to use in this book are the minimal mies template and the more advanced figwheel template.
The mies Template
Use the git utility to download the latest version and install it:
[etudes@localhost ~]$ git clone https://github.com/swannodette/mies.git Cloning into 'mies'... remote: Counting objects: 524, done. remote: Total 524 (delta 0), reused 0 (delta 0), pack-reused 524 Receiving objects: 100% (524/524), 48.61 KiB | 0 bytes/s, done. Resolving deltas: 100% (217/217), done. Checking connectivity... done. [etudes@localhost ~]$ cd mies [etudes@localhost mies]$ lein install Created /home/etudes/mies/target/lein-template-0.6.0.jar Wrote /home/etudes/mies/pom.xml Installed jar and pom into local repo.
Here is the file structure that came from the command lein new mies example:
example
├── index.html
├── index_release.html
├── project.clj
├── README.md
├── scripts
│ ├── brepl
│ ├── build
│ ├── compile_cljsc
│ ├── release
│ ├── repl
│ └── watch
└── src
└── example
└── core.cljs
The project.clj file contains information about your project’s requirements and dependencies. The scripts directory contains scripts that:
- Open a browser REPL (brepl)
- Build the development version of the project (build)
- Compile parts of the ClojureScript system so you don’t have to recompile them every time you rebuild the project (compile_cljsc)
- Build the relase version of the project, which optimizes the compiled JavaScript code (release)
- Open a
node.jsREPL (repl) - Monitor the source directory and rebuild the project whenever a source file changes (watch)
The core.cljs file will contain your code. For a new project, it looks like this:
(nsexample.core(:require[clojure.browser.repl:asrepl]));; (defonce conn;; (repl/connect "http://localhost:9000/repl"))(enable-console-print!)(println"Hello world!")
The lines beginning with the two semicolons are ClojureScript comments. The commented-out lines enable the browser REPL. You will almost certainly want to uncomment those lines by removing the semicolons. Then you can, from the main example folder, invoke scripts/compile_cljsc―which you need to do only once―then build the project with scripts/build, and start the browser REPL with scripts/brepl. All these scripts use Leiningen, which will automatically retrieve any dependencies that your project needs. You will eventually see something like this:
[etudes@localhost example]$ scripts/brepl Compiling client js ... Waiting for browser to connect ... Watch compilation log available at: out/watch.log To quit, type: :cljs/quit cljs.user=>
Note
Automatic Compilation
As set up in the mies template, the brepl script keeps track of your src directory, and the project is recompiled whenever a file changes. The results are placed in the file out/watch.log. You can open a separate terminal window and use this command: tail out/watch.log to continuously monitor that file. If you do not want to automatically rebuild, go to the scripts/brepl.clj file and change this line:
{:watch"src"
to this, making sure that you put the semicolons after the opening brace:
{;; :watch "src"
If you do this, then you must manually recompile files, and compile errors will appear in the REPL window.
The figwheel Template
The figwheel template is designed to make interactive development easy. Here is the file structure that you get from the command lein new figwheel example2
example2
├── .gitignore
├── project.clj
├── README.md
├── resources
│ └── public
│ ├── css
│ │ └── style.css
│ └── index.html
└── src
└── example2
└── core.cljs
The project.clj file contains the information about your project’s requirements and dependencies. Your code goes in the core.cljs file. To compile and run the code,
open a terminal window and type lein figwheel, then go to http://localhost:3449 in your browser. You will have a REPL prompt in the terminal
window, and figwheel will monitor your source directory for changes.
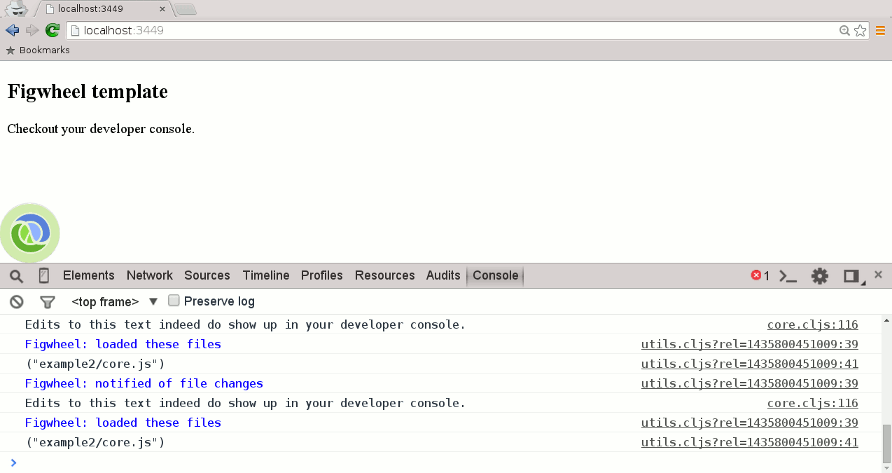
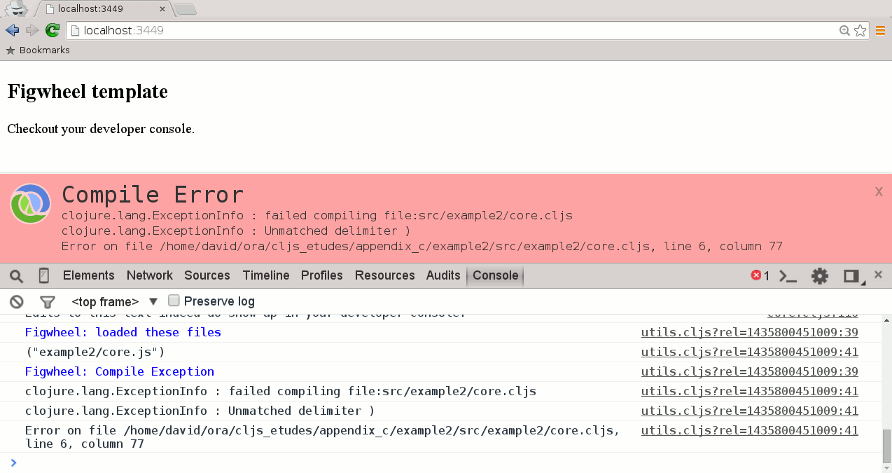
Figure 3-1 shows the result of a good compile after making a change to the core.cljs file; Figure 3-2 shows the result of a compile error. Notice that figwheel points out the line in the ClojureScript file where the error occurred.


This is not to say that mies and figwheel are the only templates you can use; a search for clojurescript template at https://clojars.org/ will produce a whole list of templates with varying purposes. Choose whichever works best for you.